Lessons that you learned as UX/UI designer at the start of the failed start

Work as a single UX/UI designer can be a delightful experience, full of innovation, rapid learning and creative freedom opportunities. However, failure is an inevitable part of growth – and I know it directly as UX/UI designer to start running the website of the web that has not succeeded.
I was a great admirer for this young woman and I really believe in it, but sometimes things do not go as planned. Despite disappointment, this trip has taught me an invaluable lesson that turned my approach to design, teamwork and personal development. Here is the reason that failure is not the end of the story – it is an opportunity to become better.
1. MVP! MVP! Focus on MVP!
Our global goal was to create one of the most customized website builders and features in the market, as they seek to be as unique as possible. But we initially planned to launch one unique feature – “Builder”, based on the needs of our first customers – the role of custody that requires this specific function.
However, with development progress, I keep the new “amazing” ideas for the emerging “essential” “necessary” features, such as “we have to make them more customized” or “” certainly cannot run them without storing our files! ” The launch day continued to pay away.
We ended up wasting the most famous in building these features and we lost the opportunity to collect early user comments to understand the value of the product in its early stages, and our passion for uniqueness in many features prompts us to our main goal.
Lessons:
- MVP (the minimum viable product) coordination: Early MVP defender. Focus on suggesting your basic value – the only thing your product is doing better than anything else. Regularly review your project to ensure that it is still aligned with MVP goals.
- User -centered development: Interests reminded that early comments are more valuable than mastering the features that no one can use. The user’s insertion will highlight the really important features that may not resonate as expected. Repetition is the key to building something great.
advice:
- It provides examples of successful startups that have developed their uniqueness over time, such as Instagram from a simple application to share photos or Dropbox launch with a trial video before developing the full product.
- Encourage the team at all with the basic features and gradually add improvements based on the user’s notes. This approach not only provides resources, but also ensures that new features are in line with the user’s needs.
2. Ask “What about?” In every step
The startup of the startup company has often insisted on adding new features believed to be necessary to make the product stand out in the market. He also repeatedly requested to reformulate the current jobs because he believes that users will not love them or will not understand how to use them. However, these assumptions were based on speculation. We were trying to solve makeup problems. These features are rarely tested against the real user needs or align the basic value of the product. As a result, the product became exaggerated, and development courses were delayed. Every new feature seemed important at that time, but it was too late, many were unnecessary or unique.
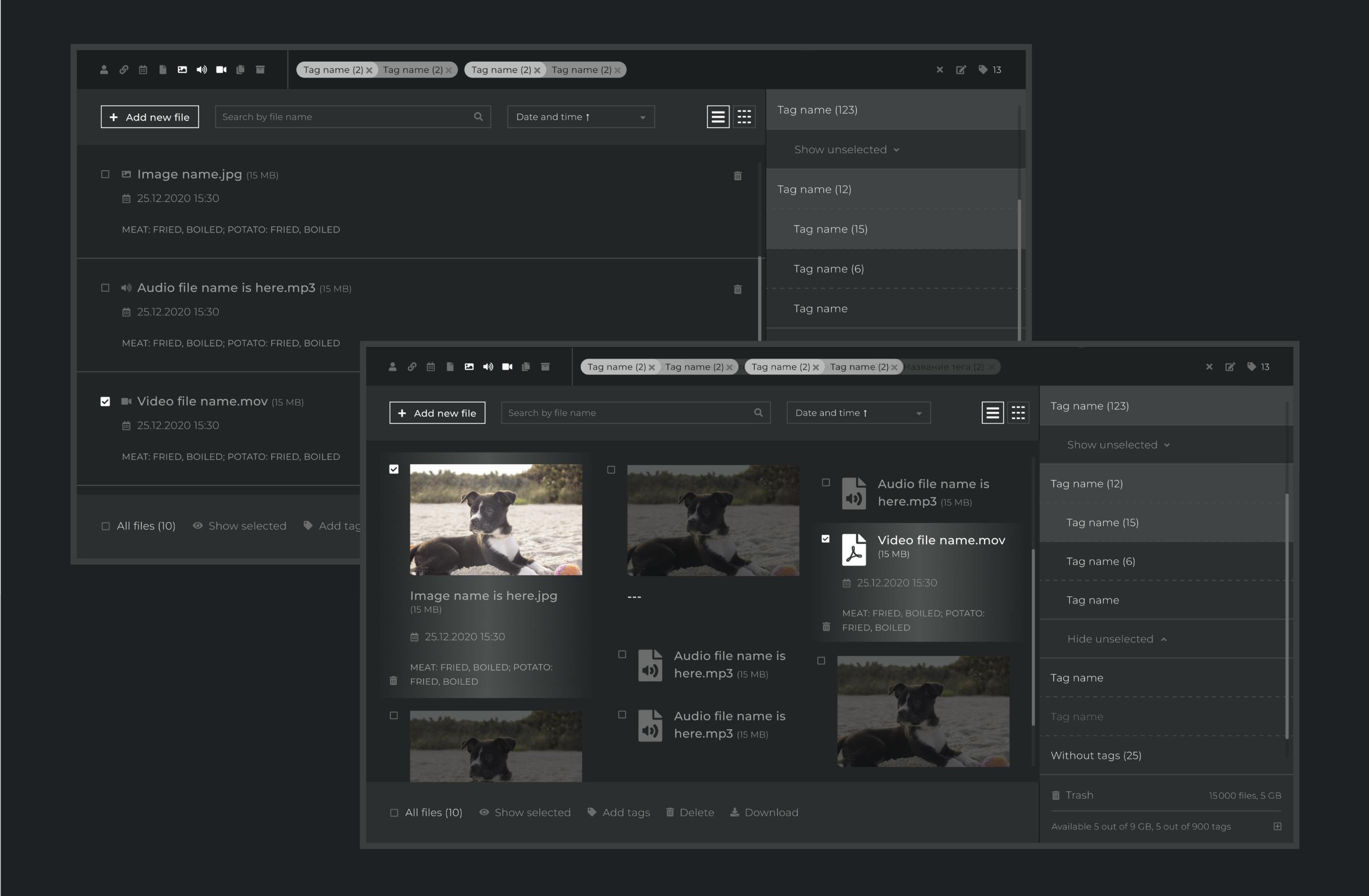
For example, we spent months developing a dedicated file storage system, just to discover later that users prefer integration with current services such as Dropbox or Google Drive. This not only was the precious time, but also transformed resources from strengthening the basic features of our users really.
Lessons:
- Development that depends on the purpose: Always ask, “What is this?” Before adhering to new features or reformulating existing properties. Check if it is in line with the basic product goals and tackling a specific user problem.
- The real user needs priorities: Determine the priorities of the features that solve real pain points and postpone those that do not. This ensures that resources focus on what really concerns users and business.
advice:
- As designers, our basic responsibility is to defend users. Merging the user’s research early in the process by engaging with potential users through interviews, investigative studies, or use of use. Provide these comments to stakeholders to support enlightened decisions and ensure the product meets the user’s actual needs.
- Use analyzes and user data to report features (tools such as: Google Analytics, Hotjar). By relying on tangible data instead of assumptions, you can better align the product with user expectations and avoid unnecessary features.
3. Development as much as possible
In our endeavor to create a unique and powerful product, we often built everything from scratch – even the features that could have been faster using current frameworks or libraries, such as tables and plans. For example, we spent months developing a dedicated official controller instead of combining an open source reliable source. This approach not only slows the development, but also transformed valuable resources away from solving the basic problems that made our products unique. In the end, this led to a delay in launching and hindering our ability to collect early user notes.
Lessons:
- Benefit from current solutionsDo not re -invent the wheel. Take advantage of the current solutions to accelerate the development and focus on what really distinguishes your product.
- Focus based on hypothesis: Use the preserved time to test the basic hypotheses about the user’s behavior and preferences, and enhance the value of your product for users.
- Figma
- Cooperative design and interactive models allow without widespread coding.
- Simplifies the design of the design to the symbol with the development mode.
- The design system is easy to build with common components.
- It offers many additions and libraries to accelerate the design development.
2. User interface frames (Bootstrap, Mateial-Ui, Corner, Ant Design)
- Speed up development with pre -designed components and design elements.
- Ensuring consistency and response through your request.
- Reducing the code designated for standard user interface elements.
3. Specialized libraries
- AG-GRID: Carry out the advanced data and networks quickly.
- Apache Echarts: Merging interactive plans and data perceptions easily.
- Intro.js: Add evidence on the plane and tours that stand out without building it from scratch.
4. Great menu with more useful tools.
4. Communication, trust and influence
The start of the startup depends greatly on the extent of the team’s communication. Understanding or high information can lead to unbalanced targets, duplicate efforts, and severing a fragmented product. As a single UX/UI designer in a remote team, I often felt isolated from the critical product decisions. The team sometimes made changes without consulting, which led to unaccounted designs and lost effort. This lack of communication not only hinders efficiency, but also made it difficult to call for user -focused design practices or challenge decisions that were not in line with the user’s needs.
When realizing these challenges, we decided to adopt Jira with detailed important templates, an important hierarchical sequence, and clear case updates. This setting has greatly improved our workflow. I felt more associated with the team’s activities, and it became easier to harmonize our efforts towards common goals.
Lessons:
- Effective communication: It regularly shows your design decisions and how they are in line with work objectives. Build the accounts that link the user’s needs to the company’s goals, ensuring understanding and value of your contributions.
- Active Cooperation: The team’s involvement in the design process through workshops, presentations and feedback sessions to create a common vision. Cooperative efforts enhance mutual understanding and entry from all of his colleagues.
- Transparency and alignment: Implementing regular updates, documents and cooperative sessions to keep everyone in knowledge and participation. The participation of both successes and setbacks enhances a culture of trust and accountability, which facilitates the movement of challenges collectively.
advice:
- Use Jira or Trello to provide a vision in your work, and to enable team members to track progress and understand your contributions. This transparency helps prevent misunderstanding and ensure compatibility with general goals.
- Take advantage of the convergence or idea of documenting and exchanging product decisions, designing justifications, and meeting notes. Everyone accessible documents provide the same page and work as a reference for future decisions. This also makes it easier for new team members.
- Do not wait until others continue. They begin proactively conversations and checks with team members to discuss current projects and address potential issues early. Do not hesitate to ask “ridiculous” questions if something is unclear – people enjoy help, especially when they see your real interest.
5. Be adapted
In the world of start -up startups, change is the only constant. Priorities have turned frequently, and often requires design changes at the last minute and sudden axes in the direction. The features that seemed critical one day were avoided the next day, and the new requirements will appear unexpectedly. Although this was frustrated at the beginning, he taught me how he kept flexible and embracing an unpredictable nature for the start of the startup.
As a single designer UX/UI, I had to redesign interfaces on narrow timing dates or adapt to the new targeted fans overnight. For example, we once decided to determine the concentration of our products from nursery to small companies in the car rental industry. This comprehensive redesign transformation requires our user people, user flows, and interface elements. Adaptation to these changes was difficult, but it prompted me to become more trick and efficient in my design process.
Lessons:
- Flexibility design: Be ready to quickly adapt while maintaining a user -focused approach. Treat all repetitions as an opportunity to improve instead of a setback. Flexibility does not mean giving up your design principles; This means finding creative solutions within new restrictions.
- Growth mentality approach: View changes such as learning opportunities that can enhance your skills and product. Adapting to new challenges enhances elasticity and can lead to innovative design solutions that you may not think otherwise.
advice:
- Develop a design system with reusable ingredients that can be easily adjusted or reshape. Figma allows you to create libraries for components that can save time when making changes.
- Expect the changes and plan your time tables accordingly. The temporary store time can reduce tension and provide space to deal with unexpected adjustments without compromising quality.
conclusion
Failure is not the end – it is an opportunity to learn, think and return stronger. By asking the correct questions, focusing on MVP, taking advantage of current solutions, building confidence with the team, and committing to continuous learning, designers can convert setbacks into strong opportunities for growth. Use each experience – successful or not – to become a better designer, collaborator and solution. All the challenge it faces is the lesson on the trip to create exceptional user experiences!
More reading
To understand the largest image of building successful startups better, I recommend these two books:
- “The Lean Startup: How is the constant innovation create a radically successful works” written by Eric Reese;
- “Drafting: Changing the way you work forever,” by Jason Farid, David Henmy Hanson.