How to implement the status design style in JavaScript and its integration with reaction hooks

I write this article because I did not find a solution that resembles me, so it may be a useful jewelry for someone else.
Content schedule
-
application
-
The full symbol, so you can copy the young.
-
Extensive Status Machine (Error Status, HTML HTML)
-
What are the problems that it solves?
-
Why this article is logical.
application
We are implementing the status design style just as the teacher recommends re-appeal: https://refactoring.guru/design-patens/state
Executing seasons
class RoomState {
#roomClient = null;
#roomId = null;
constructor(roomClient, roomId) {
if (roomClient) {
this.#roomClient = roomClient;
}
if (roomId) {
this.roomId = roomId;
}
}
set roomClient(roomClient) {
if (roomClient) {
this.#roomClient = roomClient;
}
}
get roomClient() {
return this.#roomClient;
}
set roomId(roomId) {
if (roomId) {
this.#roomId = roomId;
}
}
get roomId() {
return this.#roomId;
}
join(roomId) {
throw new Error('Abstract method join(roomId).');
}
leave() {
throw new Error('Abstract method leave().');
}
getStatusMessage() {
throw new Error('Abstract method getStatusMessage().');
}
}
// -------------------------------------------------------------------------
class PingRoomState extends RoomState {
join(roomId) {
this.roomClient.setState(new PongRoomState(this.roomClient, roomId));
}
leave() {
const message = `Left Ping room ${this.roomId}`;
this.roomClient.setState(new LeftRoomState(this.roomClient, message));
}
getStatusMessage() {
return `In the Ping room ${this.roomId}`;
}
}
// -------------------------------------------------------------------------
class PongRoomState extends RoomState {
join(roomId) {
this.roomClient.setState(new PingRoomState(this.roomClient, roomId));
}
leave() {
const message = `Left Pong room ${this.roomId}`;
this.roomClient.setState(new LeftRoomState(this.roomClient, message));
}
getStatusMessage() {
return `In the Pong room ${this.roomId}`;
}
}
// -------------------------------------------------------------------------
class LeftRoomState extends RoomState {
#previousRoom = null;
constructor(roomClient, previousRoom) {
super(roomClient);
this.#previousRoom = previousRoom;
}
join(roomId) {
this.roomClient.setState(new PingRoomState(this.roomClient, roomId));
}
leave() {
throw new Error(`Can't leave, no room assigned`);
}
getStatusMessage() {
return `Not in any room (previously in ${this.#previousRoom})`;
}
}
This is our condition until now
Use the state pattern in the reaction hook
The following problem: How do we use the seasons in conjunction with React?
Other articles use useEffect And a series to store the current case name; We want to keep our implementation clean.
the roomClient The case can be modified, if it has a signal to setState job.
Problems:
- We cannot pass
setStateIf we prepare the condition with the separation. - We do not want to return to the hook.
- We do not want fake methods that do nothing of the hook.
The solution, saving roomClient Once the state is prepared, just below useState.
function useRoomClient() {
const [state, setState] = useState(new PingRoomState());
// State contains the class
// Initialize once
// We can do this thanks to the `set` and `get` methods on
// `roomClient` property
if (!state.roomClient) {
state.roomClient = { setState };
}
return state;
}
Full code so you can copy the dish
class RoomState {
#roomClient = null;
#roomId = null;
constructor(roomClient, roomId) {
if (roomClient) {
this.#roomClient = roomClient;
}
if (roomId) {
this.roomId = roomId;
}
}
set roomClient(roomClient) {
if (roomClient) {
this.#roomClient = roomClient;
}
}
get roomClient() {
return this.#roomClient;
}
set roomId(roomId) {
if (roomId) {
this.#roomId = roomId;
}
}
get roomId() {
return this.#roomId;
}
join(roomId) {
throw new Error('Abstract method join(roomId).');
}
leave() {
throw new Error('Abstract method leave().');
}
getStatusMessage() {
throw new Error('Abstract method getStatusMessage().');
}
}
// -------------------------------------------------------------------------
class PingRoomState extends RoomState {
join(roomId) {
this.roomClient.setState(new PongRoomState(this.roomClient, roomId));
}
leave() {
const message = `Left Ping room ${this.roomId}`;
this.roomClient.setState(new LeftRoomState(this.roomClient, message));
}
getStatusMessage() {
return `In the Ping room ${this.roomId}`;
}
}
// -------------------------------------------------------------------------
class PongRoomState extends RoomState {
join(roomId) {
this.roomClient.setState(new PingRoomState(this.roomClient, roomId));
}
leave() {
const message = `Left Pong room ${this.roomId}`;
this.roomClient.setState(new LeftRoomState(this.roomClient, message));
}
getStatusMessage() {
return `In the Pong room ${this.roomId}`;
}
}
// -------------------------------------------------------------------------
class LeftRoomState extends RoomState {
#previousRoom = null;
constructor(roomClient, previousRoom) {
super(roomClient);
this.#previousRoom = previousRoom;
}
join(roomId) {
this.roomClient.setState(new PingRoomState(this.roomClient, roomId));
}
leave() {
throw new Error(`Can't leave, no room assigned`);
}
getStatusMessage() {
return `Not in any room (previously in ${this.#previousRoom})`;
}
}
function useRoomClient() {
const [state, setState] = useState(new PingRoomState());
// State contains the class
// Initialize once
// We can do this thanks to the `set` and `get` methods on
// `roomClient` property
if (!state.roomClient) {
state.roomClient = { setState };
}
return state;
}
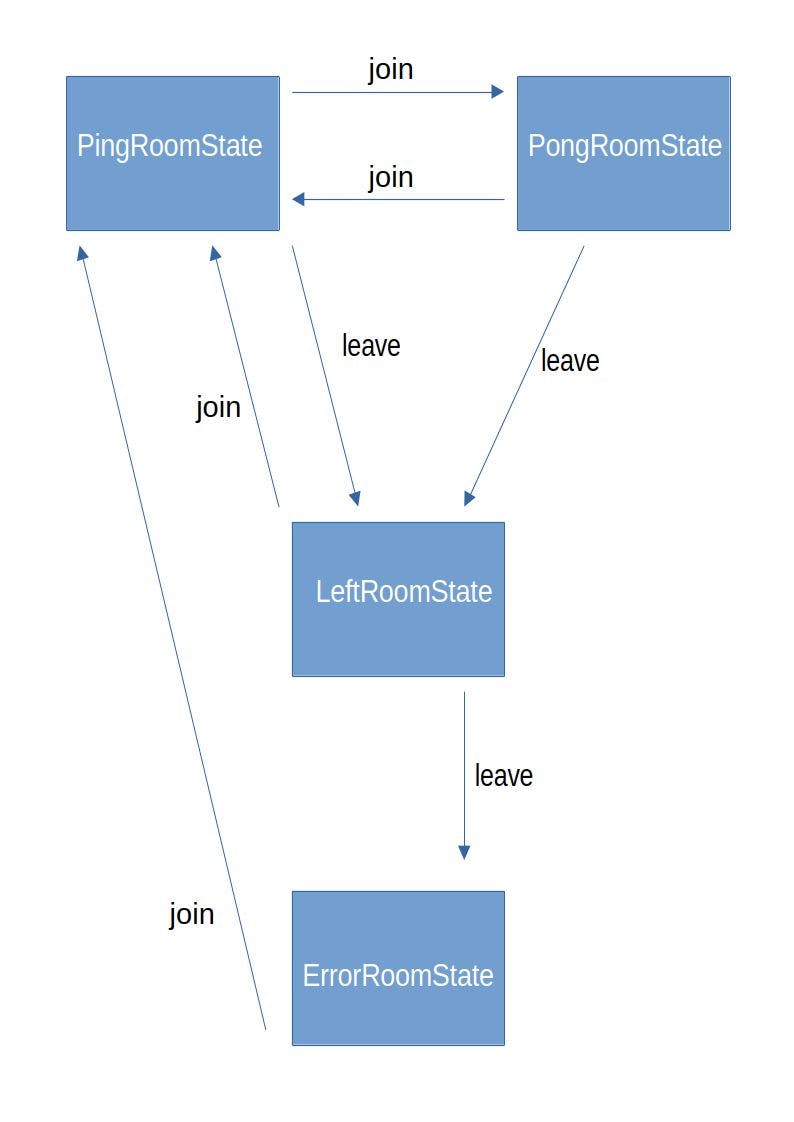
Extensive Status Machine (Error Status, HTML HTML)
We extend the status machine because we want to move to Error Remember if we try to leave the room, this leads to a wrong process. It allows us to display case messages by calling getStatusMessage.
graph
code
Document
What are the problems that it solves?
- We can expand the scope of the status machine without modifying the current code.
- The least insect.
- A more understanding symbol, as soon as we understand how it works (All we have to do is add a new chapter to a new country).
- Avoid complicated IF-Lise blocks, complex condition mutations, and a single replacement statement.
- It is good if you want to create rooms in actual time using Websocks (We can monitor the state of the user room communication and other types of cases).
Why this article is logical
When I looked for state design pattern On Google, these were my first results
Links to the three results:
Research react state design pattern It gives applications that are not similar to implementation on https://refactoring.guru/design-patterns/state
Links to search results: